I colori sono un aspetto fondamentale del design e della comunicazione visiva. Sono un linguaggio universale che ci permette di trasmettere emozioni e concetti in modo immediato ed efficace. Tuttavia, prima di poter utilizzare i colori in modo efficace, è importante conoscere le basi, come ad esempio i colori primari.
I colori primari
I colori primari sono i colori fondamentali che non possono essere ottenuti dalla miscelazione di altri colori. Esistono tre colori primari: rosso, giallo e blu.
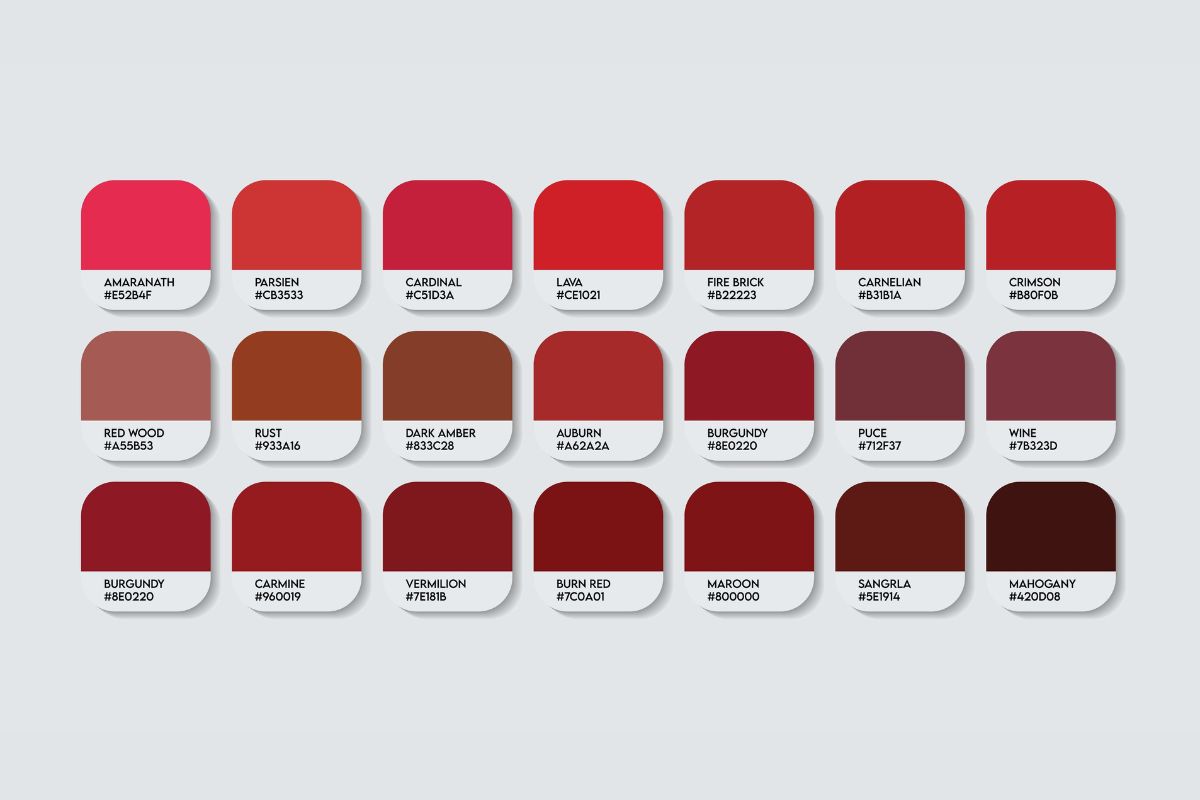
Rosso

Il rosso è un colore caldo e intenso che evoca emozioni forti come la passione, l’amore e l’energia. È spesso utilizzato per attirare l’attenzione e creare un senso di urgenza. Nel design, il rosso può essere utilizzato per creare contrasti e enfatizzare parti specifiche di un’immagine o di un layout.
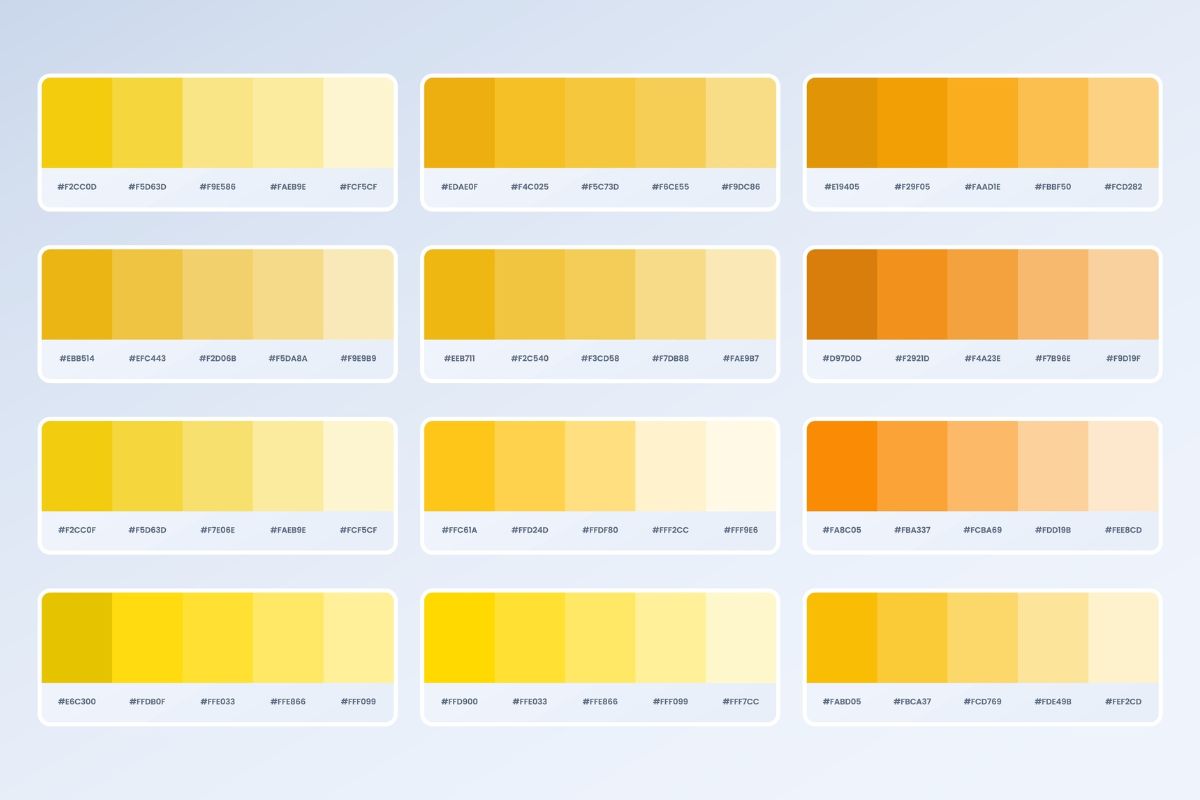
Giallo
 Il giallo è un colore luminoso e allegro che evoca emozioni di felicità, allegria e ottimismo. È spesso utilizzato per creare un senso di calore e accoglienza. Nel design, il giallo può essere utilizzato per attirare l’attenzione e creare un senso di gioia e spensieratezza.
Il giallo è un colore luminoso e allegro che evoca emozioni di felicità, allegria e ottimismo. È spesso utilizzato per creare un senso di calore e accoglienza. Nel design, il giallo può essere utilizzato per attirare l’attenzione e creare un senso di gioia e spensieratezza.
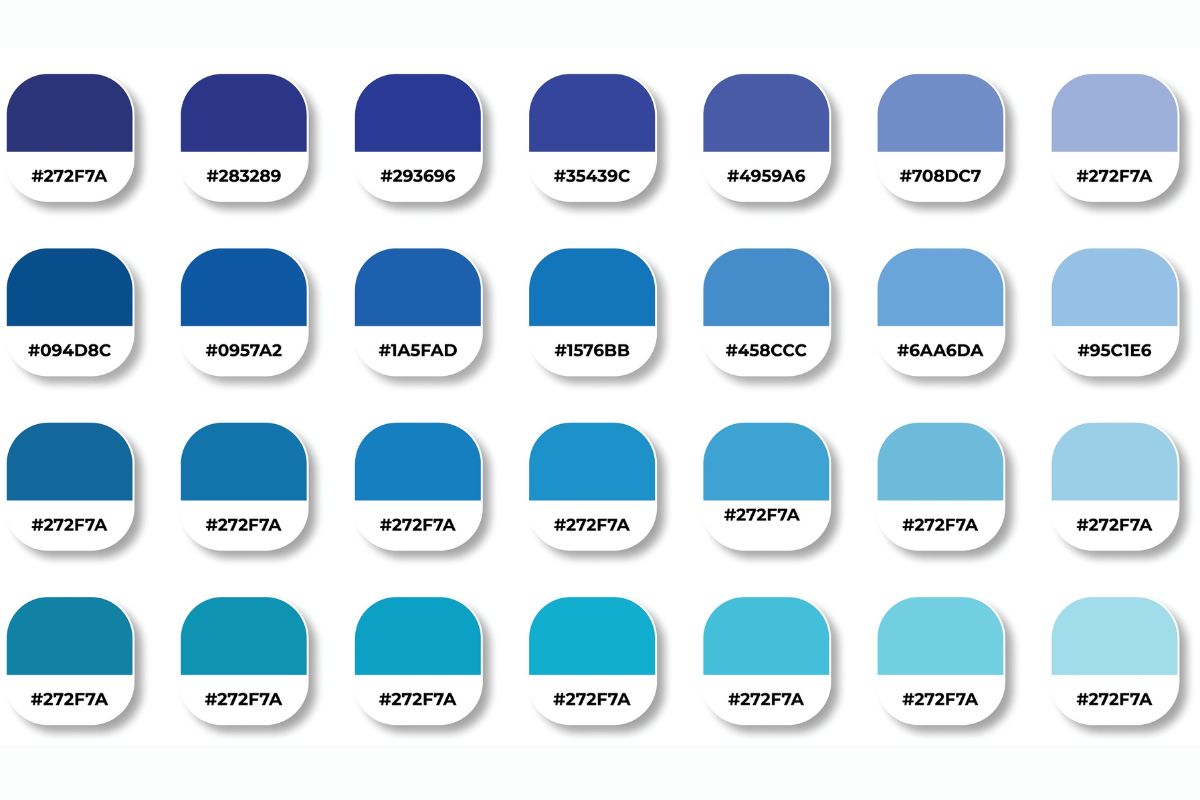
Blu

Il blu è un colore freddo e tranquillo che evoca emozioni di serenità, stabilità e fiducia. È spesso utilizzato per creare un senso di professionalità e affidabilità. Nel design, il blu può essere utilizzato per creare un senso di calma e armonia, soprattutto in ambienti come uffici e siti web aziendali.
Come utilizzare i colori primari nel design
I colori primari possono essere utilizzati in molte diverse situazioni nel design. Ecco alcune idee su come utilizzarli in modo efficace:
1. Mix di colori primari
Una delle migliori cose dei colori primari è che possono essere mescolati per creare una vasta gamma di colori. Ad esempio, la miscelazione di rosso e blu crea il viola, mentre la miscelazione di giallo e blu crea il verde. Utilizzando questi colori mixati, è possibile creare una varietà di sfumature e tonalità per il vostro design.
2. Utilizzo di colori primari in modo predominante
 Se si vuole creare un design audace e di impatto, si può utilizzare un colore primario come colore predominante. Ad esempio, utilizzando il rosso come colore predominante si può creare un senso di urgenza e attirare l’attenzione del pubblico. Invece, utilizzando il blu come colore predominante si può creare un senso di stabilità e affidabilità.
Se si vuole creare un design audace e di impatto, si può utilizzare un colore primario come colore predominante. Ad esempio, utilizzando il rosso come colore predominante si può creare un senso di urgenza e attirare l’attenzione del pubblico. Invece, utilizzando il blu come colore predominante si può creare un senso di stabilità e affidabilità.
3. Creazione di contrasti
Utilizzando i colori primari in combinazione con colori complementari, è possibile creare contrasti forti e accattivanti. Ad esempio, il rosso e il verde sono colori complementari che creano un forte contrasto visivo. Utilizzando questi colori insieme, è possibile creare un design accattivante e di impatto.
 4. Utilizzo di tonalità
4. Utilizzo di tonalità
Utilizzando diverse tonalità di un colore primario, è possibile creare un design sofisticato e armonioso. Ad esempio, utilizzando diverse tonalità di blu, è possibile creare un design rilassante e sereno. Utilizzando diverse tonalità di giallo, si può creare un design accogliente e allegro.
5. Combinazione con colori neutri
Utilizzando i colori primari in combinazione con colori neutri come il bianco, il nero e il grigio, è possibile creare un design equilibrato e sofisticato. Ad esempio, utilizzando il rosso con il nero o il grigio, è possibile creare un design elegante e di impatto.
6. Utilizzo di colori in base al target di riferimento
Infine, quando si sceglie di utilizzare i colori primari nel design, è importante tenere a mente il target di riferimento del progetto. Ad esempio, se si sta creando un sito web per bambini, può essere appropriato utilizzare colori primari come il giallo e il rosso per creare un ambiente gioioso e spensierato. Al contrario, se si sta creando un sito web per un’azienda di servizi finanziari, può essere più appropriato utilizzare il blu per creare un senso di stabilità e affidabilità.




